Selector Object for Canvas 
Note: For Canvas Series only. For all other series see Selector Object .
See also: User Interface
See also: Graphic Object Toolbox for Canvas Series
Topic Menu
Overview of Selector Object
This function emulates a single or multi-position-interlocked selector switch. Each switch position on the object will be tied to a keypress source. For a control from logic reference, the object consumes the consecutive number of register ’bits’ specified by the ’positions’ property (a control from logic reference must fall on 16-bit boundary). For the multi-position switch, a keypress (low-to-high transition) on a switch position will cause the object to write the position of that keypress [0-3] to the specified controller register. The position displayed closest to the top of the screen will be associated with the first keypress source. Should multiple keypress bits toggle at the same time (possible only with a control from logic reference), selection will be prioritized based on the lowest keypress source bit.
With the single position switch, only one position (and only one keypress source) controls the object. On each keypress (low-to-high transition), the object will increment through the number of Total Items [0-(Total Items-1)] and writing that value to the controller reference. The object will highlight the last selected switch position. Note that this animation follows the state of the control register and not the actual keypress source. Should the network or a ladder rung modify the state of the control register, that change would be reflected in the animation.
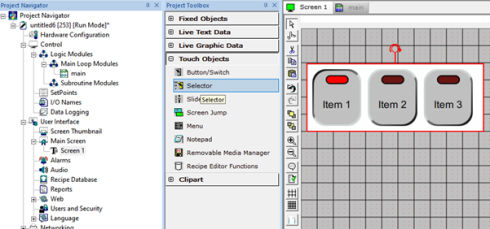
The Selector Object displays and formats a multi-position switch that is associated with a write register. The Selector Object can be accessed through the Screens Project Toolbox > Touch Objects > Selector. User must be on a Screen and not in the Main work area in order to see the Objects Project Toolbox items. Select the Selector object and drag to a new screen. This object can be placed anywhere on the screen.

Selector Object Configuration

Data Source
Source Device - This object will only accept register types on 16-bit boundaries and will consume 16-bits (word).
External Registers - To view data on the screen from an external device connected using configurable protocols, it is required to map the data into OCS registers / variables and then display the data on the screen.
-
The external registers (registers / variables of the device connected to OCS through serial / Ethernet protocols) can be directly accessed from the graphics objects. This provides three major benefits:
-
Ease of programming
-
Reduced register / variable usage
-
Data transferred only when required
-
Accessing External Registers - Configure the protocol for communication with the external device.
Note: The scan list configuration is not required if the user wants to only access the data of external device from the OCS screens.
-
Place the graphics object for displaying the data and double click to configure its properties. Select the required protocol from the Source Device dropdown.
-
Enter the parameter address / variables of the external device parameters. Select the register / variable width for the configured external parameter.
-
When the OCS switches to the screen having objects with external registers in RUN mode, the data is polled from the external device and displayed on the screen.
Local Device - This section specifies the main OCS register / variable that is associated with the object. Depending on the individual object’s functionality, this register / variable may be read, written or both by the object. This section may contain up to three fields. The first field contains the action register / variable designation (i.e., %R12 / Var_1). The second field allows the register selection by alias name. The third field is only present on objects that accept multiple data sizes and is used to select binary (1bit) or analog (8, 16 or 32 bits).
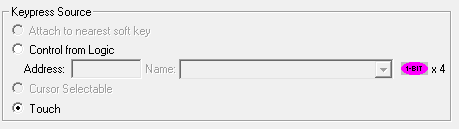
Keypress Source

Specifies the location of the source for the switch. This may be either a touch screen or a control from logic register.
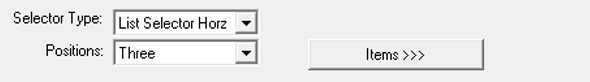
Selector Type

Allows the selector to be displayed so that the buttons are arranged in a Horizontal, side-by-side fashion or vertically, stacked on top of each other.
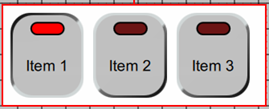
Horizontal Style

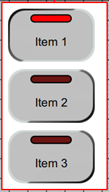
Vertical Style

Positions
Selects number of visual selector positions. This is limited from 1 to 4.
Items>>>
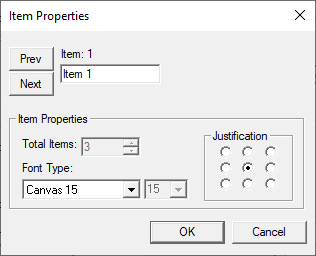
Opens the editor which defines the text to be displayed in each switches position and the Total Items if only one switch position is configured.

Prev - Select previous item to edit
Next -Select next item to edit
Justification – This option is used to display the text in the configured position within a graphic object.
Font – User can select the available fonts / font size to be applied to text.
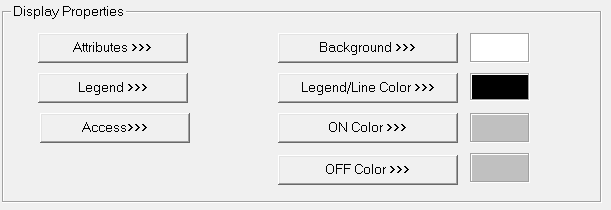
Display Properties for Selector

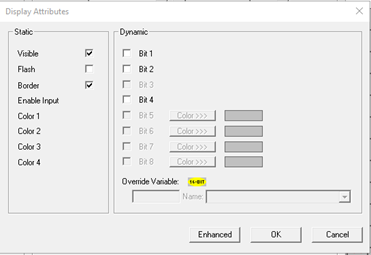
Attributes >>>

Static
Visible
-
Touch units** - the visibility attribute may be set as static or dynamic.
-
**Touch Units include all Canvas controllers.
-
-
When the attribute is statically set to ON, the object is always visible and always responds to touch signals.
-
When the attribute is statically set invisible (unchecked) the object is not drawn but if the object is the front most object it responds to touch signals. For example, placing a statically invisible screen jump object in front of a bitmap allows the bitmap to be drawn but touching the location of the invisible screen jump causes the screen jump action to be performed.
-
When this attribute is dynamically enabled the visibility of the object is controlled by the associated bit in the override register. When the bit is ON the object is drawn and operates normally. When the bit is OFF the object is not drawn and does respond to any touch signals.
Flash – When statically set, an object will ’Flash’ the data display continuously or the animation ICON when the associated control register is in the ON state. When dynamically overridden, a three-state display can be created: OFF, ON solid and ON flash, depending both on the state of the control register and the Override Register.
Border – This attribute, available only statically, provides a decorative border (rectangle) drawn around the inside of the objects bounding rectangle. This border is typically removed to allow either a more elaborate border to be drawn with the drawing primitives or no border at all.
Enable Input – This attribute, optionally available only as dynamically overridden, allows the object or the object editor to ignore keystrokes directed to that object. This allows run-time determination on whether to restrict input access to that object. This allows the user to create operator privilege or in-motion lockout of object modification. If this box is NOT checked, the associated object always accepts input.
Dynamic
Color – This attribute allows some objects to dynamically change colors. Up to four additional colors can be selected for an object. If none of the color attribute override bits are set the object defaults to the color chosen in the main object properties.
Override variable – This register / variable is used to control the dynamic properties like visible, Flash, Enable Input and Colors.
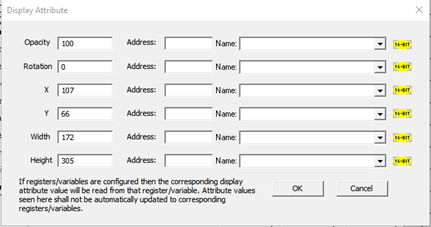
Enhanced - Selecting Enhanced button displays the following window:

This option is used for configuring the different display attribute of graphic objects mentioned below. The following options can be configured either using constant values or via register / variable.
-
Opacity – User can configure the display opacity of graphic object. Range is 0 to 100.
-
Rotation – User can configure at what degree the object should appear rotated. Range is -180 to 180.
-
X and Y axis – User can configure at what X and Y axis the object should be placed on the screen. Range depends on the model selected.
-
Width and Height – User can configure at what width and height the object should be displayed on the screen. Range depends on the model selected.
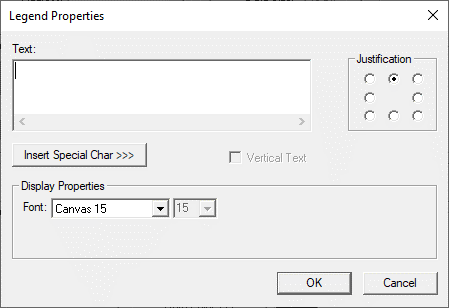
Legend >>>
Border, Background, line color, font and justification can be set in Legend Plate properties. Selecting Legend >>> button displays the following window:
Text – User can configure a descriptive text (legend) to be included with-in the objects bounding rectangle. Returns may be inserted for multiple lines.
Justification – This option is used to display the legend text in the configured position within a graphic object.
Font – User can select the available fonts / font size to be applied to legend text.
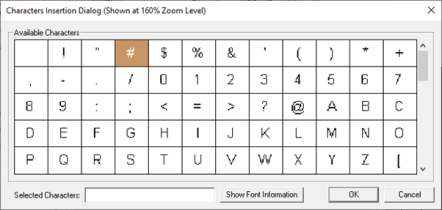
Insert Special Char >>> - Selecting this option displays the following window wherein user can select different fonts / special characters available to be added in legend:
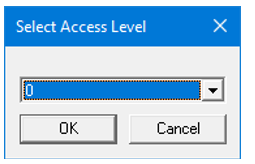
Access >>>
User can select access level from 0 to 7 in the drop down as shown. User logged in with the configured Access level (of graphic object) only will have access to that particular graphic object.
Note: Default access level is 0 (Zero) for all the access level supported graphic objects.

See also: Security & Passwords
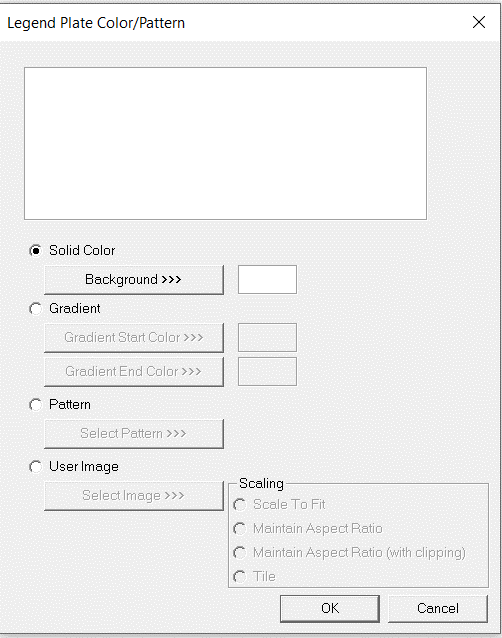
Background Color / Image >>>
Selecting Background Color / Image >>> button displays the following window.
Note: Only Solid color will be available and all other options like Gradient, Pattern and User image will be grayed out if the graphic object is in non-editable mode.

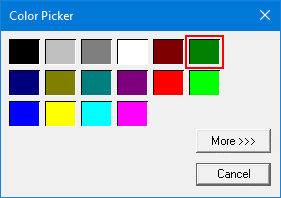
Color Picker
Applies the selected color from color picker as solid background color for the graphic object.

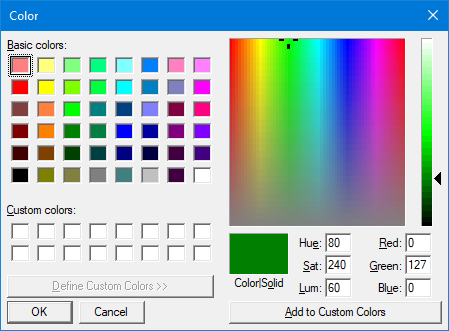
Selecting More >>> displays the following window allowing user to select color apart from default colors available in the above displayed color picker window.

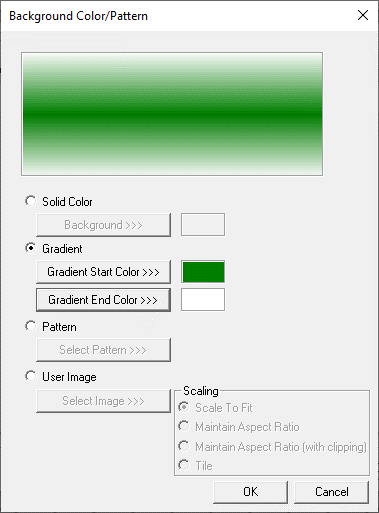
Gradient
Allows user to select start and end color to be configured which in turn displays the configured color as gradient to the background color of graphic objects.

Selecting Gradient Start Color >>> or Gradient End Color >>> displays the Color Picker.
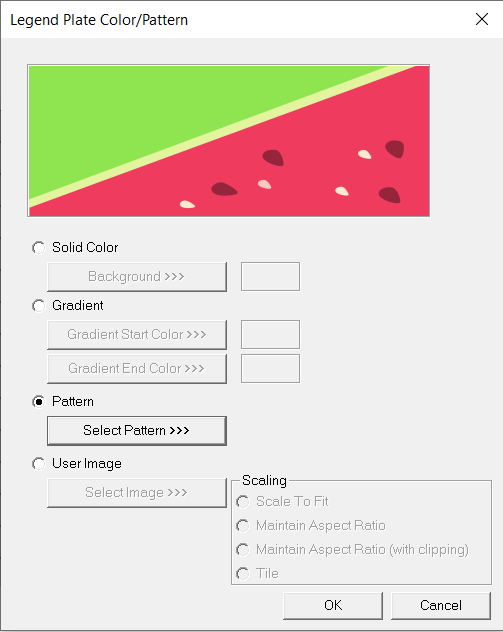
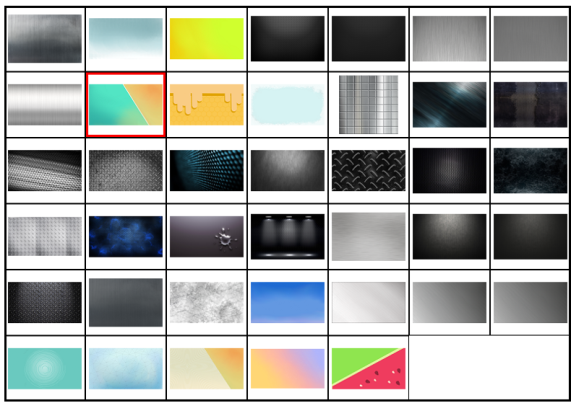
Pattern

Selecting Select Pattern>>> option displays the following window, where user can select a pattern that will be applied as background for the graphic object.

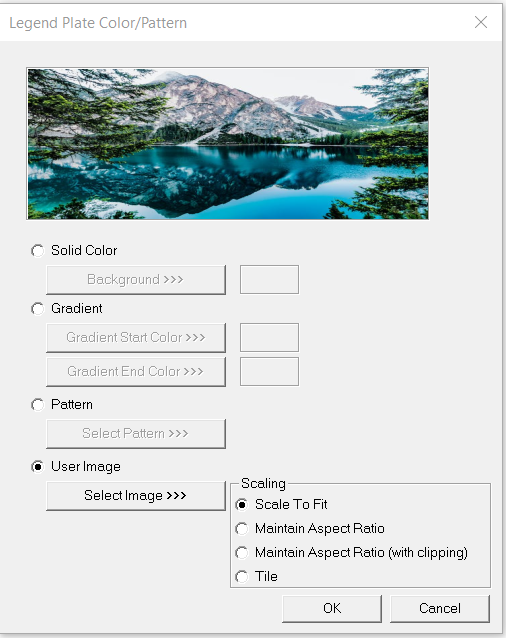
User Image

Select Image>>> - Selecting “Select Image>>>” displays windows open dialog for user to select the image from local drive. Following image types are allowed - .bmp, .png, .jpg, .jpeg and .svg.
Scale to Fit – Resizes imported image to match bounds of object. If not selected, the object’s lower-right bounds are recalculated to match the bitmap’s dimensions. If the bitmap is larger than the screen, it is clipped appropriately.
Maintain Aspect Ratio – Selecting this option maintains the aspect ratio of the selected image and applies to the graphic objects background.
Maintain Aspect Ratio (with clipping) - Selecting this option maintains the aspect ratio with clipping the selected image and applies to the graphic objects background.
Tile – Selecting this option applies the selected image to the graphic objects background in tile format.
Legend / Line Color >>>
Selecting Legend / Line Color >>> option displays the Color Picker dialog for user to select the color and this will be applied to the legend and line (boundary) of the graphic object.
ON Color >>>
Selecting ON Color >>> option displays the Color Picker dialog for user to select the color and this will be applied to the legend and line (boundary) of the graphic object.
OFF Color >>>
Selecting OFF Color >>> option displays the Color Picker dialog for user to select the color and this will be applied to the legend and line (boundary) of the graphic object.
Return to the Top: Selector Object for Canvas