Screen Jump Object for Canvas 
Note: For Canvas Series only. For all other series see Screen Jump Object .
See also: User Interface
See also: Graphic Object Toolbox for Canvas Series
Topic Menu
Overview of Screen Jump Object
See also: Screen Development
Formats a screen jump to a specific screen number address / number. This object accepts either control from logic reference or Touch as keypress source. When the object receives input from its selected source, it switches screens to that specified in the screen reference. If Allow ESC to Return’ property is enabled, the object will also queue the current screen before switching to the new screen. When attached to a keypress source as auxiliary register, a low-to-high transition on that keypress source initiates the screen switch. This object only initiates a screen change if the current operating level is a USER controllable, i.e. %SR2 = zero. If the current screen displaying is generated at the ALARM level, i.e. %SR2!= zero, a screen jump object will have no effect.
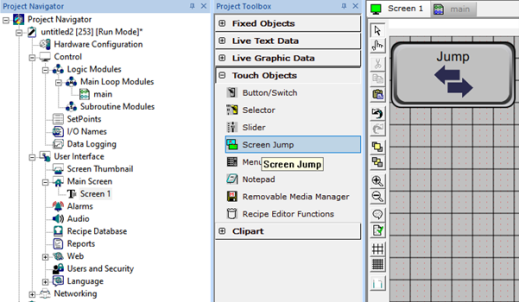
The Screen Jump Object can be accessed through the Screens Project Toolbox > Touch Objects > Screen Jump. User must be on a Screen and not in the Main work area in order to see the Objects Project Toolbox items. Select the Screen Jump object and drag to a new screen. This object can be placed anywhere on the screen.

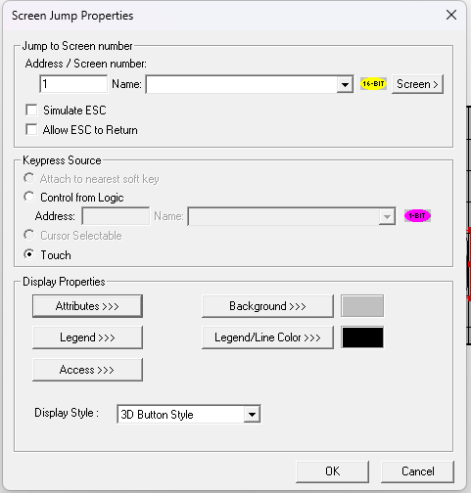
Screen Jump Configuration

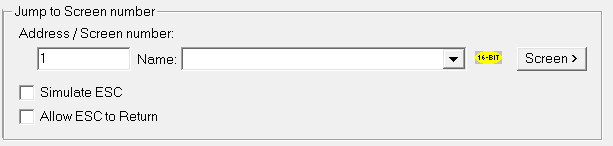
Jump to Screen Number

-
Right Swipe: Address/Screen Number - Specifies the page number directly or indirectly (by specifying OCS register) to jump too. In addition, the user may also specify and increment or decrement value. This value which must be proceeded by either a (+) or (-) indicates to the object the number of screens to jump forward or backward from the current screen.
-
Simulate ESC - This option allows the Screen Jump to emulate the ESC key. Selecting this option greys out all other options in the 'Jump to Screen Number' section. This functionality is used in tandem with the 'Allow ESC to Return' option.
-
Allow ESC to Return - This selection allows this screen to be saved in a screen queue when the screen jump occurs. Thereafter, if the operator presses the ESC key after the jump to the specified screen, the saved screen is ’popped’ from the queue and a jump back to that screen is performed. The screen queue will save up to the last 16 screen jumps. When no screens are queued, the ESC key does not cause a screen change.
-
Screen>>> opens the Screen Thumbnails dialog. See Screen Thumbnails
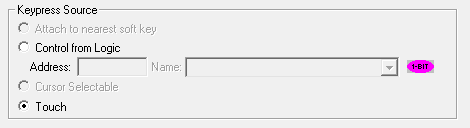
Keypress Source

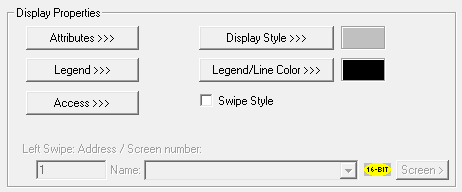
Display Properties of Screen Jump

Attributes>>>
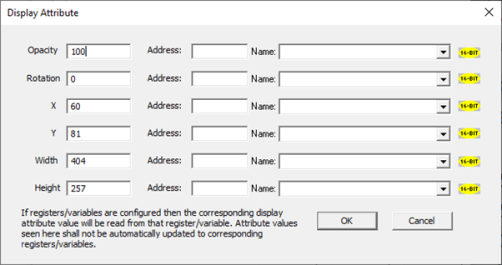
In the Screen Jump properties window, click on Attributes>>>. The following window opens up:
![]()
Static
Visible
-
Touch units** - the visibility attribute may be set as static or dynamic.
-
**Touch Units include all Canvas series controllers.
-
-
When the attribute is statically set to ON, the object is always visible and always responds to touch signals.
-
When the attribute is statically set invisible (unchecked) the object is not drawn but if the object is the front most object it responds to touch signals. For example, placing a statically invisible screen jump object in front of a bitmap allows the bitmap to be drawn but touching the location of the invisible screen jump causes the screen jump action to be performed.
-
When this attribute is dynamically enabled the visibility of the object is controlled by the associated bit in the override register. When the bit is ON the object is drawn and operates normally. When the bit is OFF the object is not drawn and does respond to any touch signals.
Flash – When statically set, an object will ’Flash’ the data display continuously or the animation ICON when the associated control register is in the ON state. When dynamically overridden, a three-state display can be created: OFF, ON solid and ON flash, depending both on the state of the control register and the Override Register.
Border – This attribute, available only statically, provides a decorative border (rectangle) drawn around the inside of the objects bounding rectangle. This border is typically removed to allow either a more elaborate border to be drawn with the drawing primitives or no border at all.
Enable Input – This attribute, optionally available only as dynamically overridden, allows the object or the object editor to ignore keystrokes directed to that object. This allows run-time determination on whether to restrict input access to that object. This allows the user to create operator privilege or in-motion lockout of object modification. If this box is NOT checked, the associated object always accepts input.
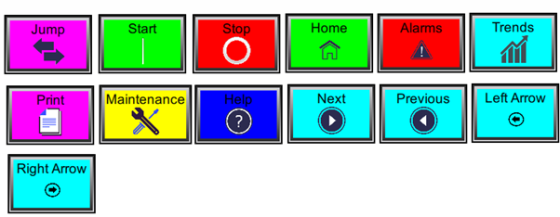
Show Icon - Below “Show Icon”, the drop down displays different types of screen jump icons which can be used for navigating to the configured screen. The following Jump Icons are supported:

Note: The Line color is not supported for Start, Stop, Alarms and Print icons.
Dynamic
Color – This attribute allows some objects to dynamically change colors. Up to four additional colors can be selected for an object. If none of the color attribute override bits are set the object defaults to the color chosen in the main object properties.
Override variable – This register / variable is used to control the dynamic properties like visible, Flash, Enable Input and Colors.
Enhanced - Selecting Enhanced button displays the following window:

This option is used for configuring the different display attribute of graphic objects mentioned below. The following options can be configured either using constant values or via register / variable.
-
Opacity – User can configure the display opacity of graphic object. Range is 0 to 100.
-
Rotation – User can configure at what degree the object should appear rotated. Range is -180 to 180.
-
X and Y axis – User can configure at what X and Y axis the object should be placed on the screen. Range depends on the model selected.
-
Width and Height – User can configure at what width and height the object should be displayed on the screen. Range depends on the model selected.
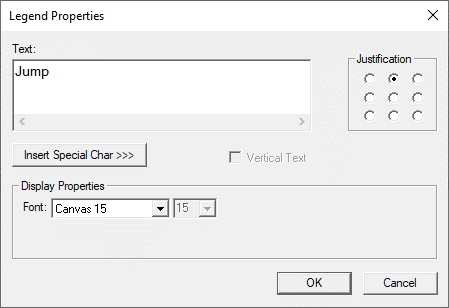
Legend>>>
Text – User can configure a descriptive text (legend) to be included with-in the objects bounding rectangle. Returns may be inserted for multiple lines.
Justification – This option is used to display the legend text in the configured position within a graphic object.
Font – User can select the available fonts / font size to be applied to legend text.
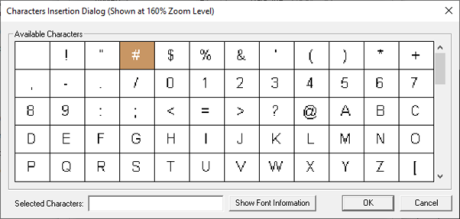
Insert Special Char >>> - Selecting this option displays the following window wherein user can select different fonts / special characters available to be added in legend:
Access>>>
User can select access level from 0 to 7 in the drop down as shown. User logged in with the configured Access level (of graphic object) only will have access to that particular graphic object.
Note: Default access level is 0 (Zero) for all the access level supported graphic objects.

See also: Security & Passwords
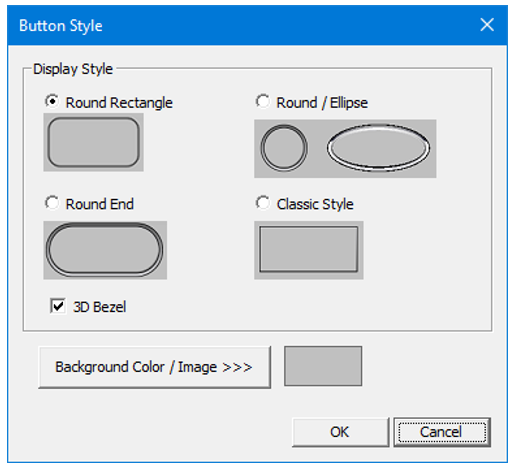
Display Style>>>
Selecting Display Style >>> option brings up the following window using which user can configure the style that needs to be displayed to the graphic object.

3D Bezel - Selecting this option displays the object in 3D style and the same is as shown below:

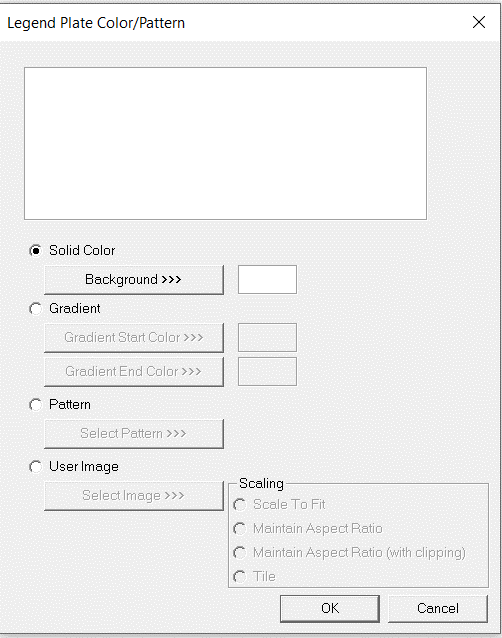
Background Color / Image >>>
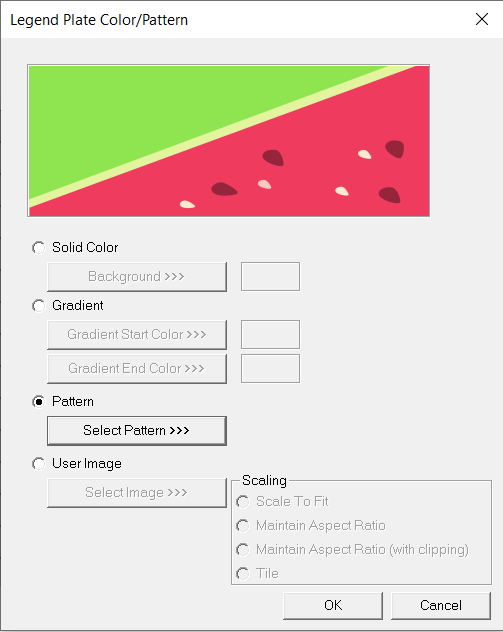
Selecting Background Color / Image >>> button displays the following window.
Note: Only Solid color will be available and all other options like Gradient, Pattern and User image will be grayed out if the graphic object is in non-editable mode.

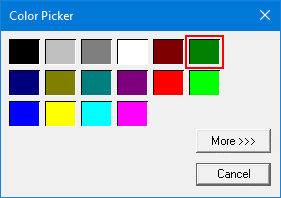
Color Picker
Applies the selected color from color picker as solid background color for the graphic object.

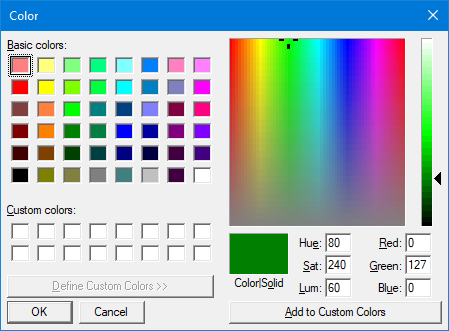
Selecting More >>> displays the following window allowing user to select color apart from default colors available in the above displayed color picker window.

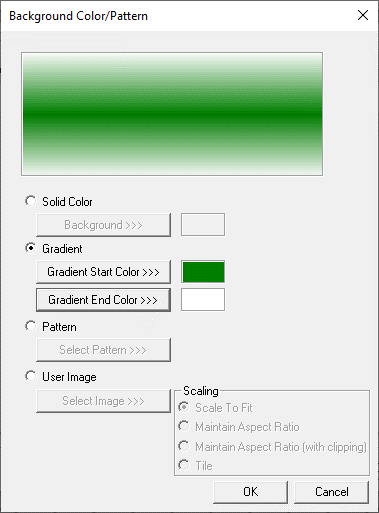
Gradient
Allows user to select start and end color to be configured which in turn displays the configured color as gradient to the background color of graphic objects.

Selecting Gradient Start Color >>> or Gradient End Color >>> displays the Color Picker.
Pattern

Selecting Select Pattern>>> option displays the following window, where user can select a pattern that will be applied as background for the graphic object.

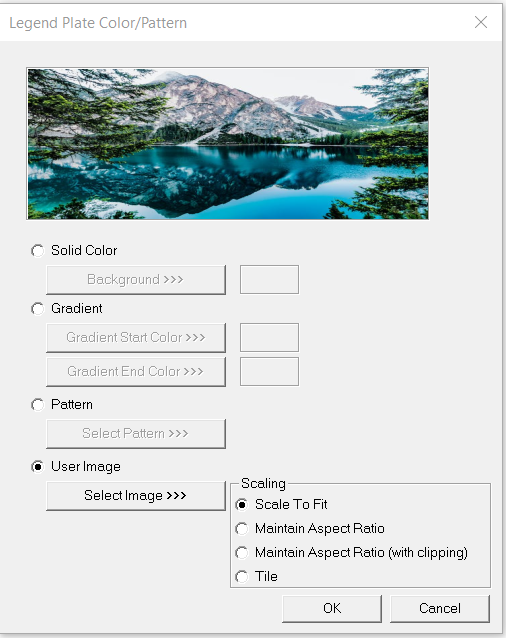
User Image

Select Image>>> - Selecting “Select Image>>>” displays windows open dialog for user to select the image from local drive. Following image types are allowed - .bmp, .png, .jpg, .jpeg and .svg.
Scale to Fit – Resizes imported image to match bounds of object. If not selected, the object’s lower-right bounds are recalculated to match the bitmap’s dimensions. If the bitmap is larger than the screen, it is clipped appropriately.
Maintain Aspect Ratio – Selecting this option maintains the aspect ratio of the selected image and applies to the graphic objects background.
Maintain Aspect Ratio (with clipping) - Selecting this option maintains the aspect ratio with clipping the selected image and applies to the graphic objects background.
Tile – Selecting this option applies the selected image to the graphic objects background in tile format.
Legend/Line Color >>>
Selecting Legend/Line Color >>> option displays the Screen Jump Object for Canvas dialog for user to select the color and this will be applied to the legend and line (boundary) of the graphic object.
Swipe Style
This object will be invisible and by just doing a swipe gesture on screen, the screen will jump to assigned screen number. The swipe can be done anywhere in the screen.
Return to the Top: Screen Jump Object for Canvas