Calendar Object for Canvas 
Note: For Canvas Series only.
See also: User Interface
See also: Graphic Object Toolbox for Canvas Series
Topic Menu
Overview of Calendar Object
Calendar object displays the date that is read from a specific register, or if desired, is written to the register. Calendar object uses 3 consecutive 16 Bit Registers.
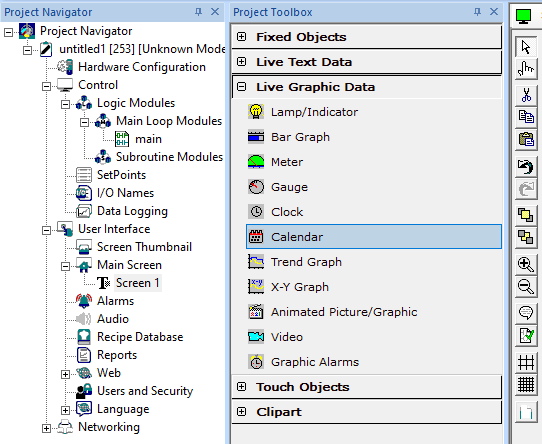
The Calendar object can be accessed through the Screens Project Toolbox > Live Graphic Data > Calendar. User must be on a Screen and not in the Main work area in order to see the Objects Project Toolbox items.

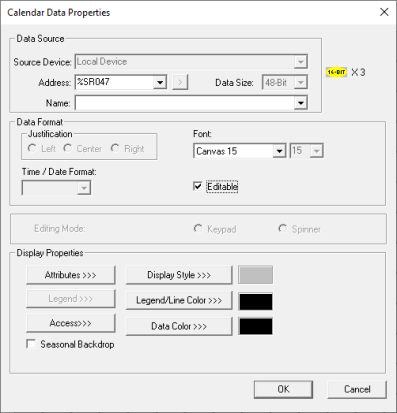
Calendar Data Properties

Controller Register
(Starting reference of 3 consecutive registers) - This object may be reference to %SR47 to access system date, or any 16-bit Registers that uses 48 consecutive bits for the format specified.
Time Format:
-
register16 + 0: day of month
-
register16 + 1: month
-
register16 + 2: year
Functionality - Current register value is converted to specified date format every 150ms and displayed in the object. If editable, a new value may be entered which is written to the control register.
Note: When user configures %SR44 or any register which is continuously modified via any logic, then a pop up "Incorrect Date is Configured Revert Back to Previous Date" will be displayed. The pop up is displayed since the SR44 provides an invalid "Date" to the calendar object. So even if user disables the popup with "OK" the SR44 gets modified very next moment and again it gives invalid date popup which feels like pop up is not getting closed.
Data Format
Font - Specifies font used to display the time value.
Display Properties for Calendar

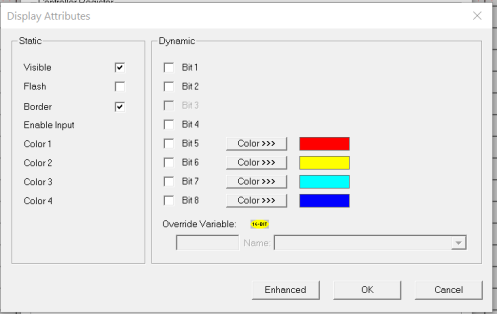
Attributes>>>

Static
Visible
-
Non-touch units* - all objects are always visible, so as a result both the static and dynamic override fields will be grayed out.
-
Touch units** - the visibility attribute may be set as static or dynamic.
-
*Non-touch units include X2, XLE, and XLEe.
**Touch Units include all XL series, Prime Series, and Micro OCS series controllers.
-
When the attribute is statically set to ON, the object is always visible and always responds to touch signals.
-
When the attribute is statically set invisible (unchecked) the object is not drawn but if the object is the front most object it responds to touch signals. For example, placing a statically invisible screen jump object in front of a bitmap allows the bitmap to be drawn but touching the location of the invisible screen jump causes the screen jump action to be performed.
-
When this attribute is dynamically enabled the visibility of the object is controlled by the associated bit in the override register. When the bit is ON the object is drawn and operates normally. When the bit is OFF the object is not drawn and does respond to any touch signals.
Flash – When statically set, an object will ’Flash’ the data display continuously or the animation ICON when the associated control register is in the ON state. When dynamically overridden, a three-state display can be created: OFF, ON solid and ON flash, depending both on the state of the control register and the Override Register.
Border – This attribute, available only statically, provides a decorative border (rectangle) drawn around the inside of the objects bounding rectangle. This border is typically removed to allow either a more elaborate border to be drawn with the drawing primitives or no border at all.
Enable Input – This attribute, optionally available only as dynamically overridden, allows the object or the object editor to ignore keystrokes directed to that object. This allows run-time determination on whether to restrict input access to that object. This allows the user to create operator privilege or in-motion lockout of object modification. If this box is NOT checked, the associated object always accepts input.
Dynamic
Color – This attribute allows some objects to dynamically change colors. Up to four additional colors can be selected for an object. If none of the color attribute override bits are set the object defaults to the color chosen in the main object properties.
Override variable – This register / variable is used to control the dynamic properties like visible, Flash, Enable Input and Colors.
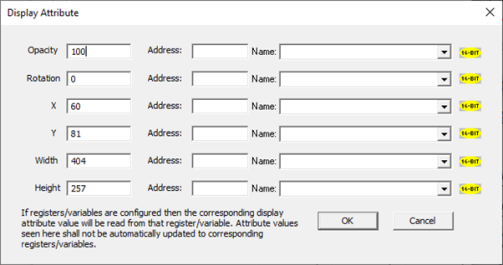
Enhanced - Selecting Enhanced button displays the following window:

This option is used for configuring the different display attribute of graphic objects mentioned below. The following options can be configured either using constant values or via register / variable.
-
Opacity – User can configure the display opacity of graphic object. Range is 0 to 100.
-
Rotation – User can configure at what degree the object should appear rotated. Range is -180 to 180.
-
X and Y axis – User can configure at what X and Y axis the object should be placed on the screen. Range depends on the model selected.
-
Width and Height – User can configure at what width and height the object should be displayed on the screen. Range depends on the model selected.
Access>>>
User can select access level from 0 to 7 in the drop down as shown. User logged in with the configured Access level (of graphic object) only will have access to that particular graphic object.
Note: Default access level is 0 (Zero) for all the access level supported graphic objects.

See also: Security & Passwords
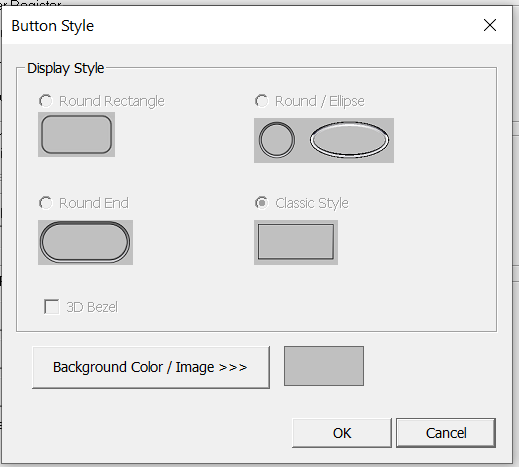
Display Style>>>

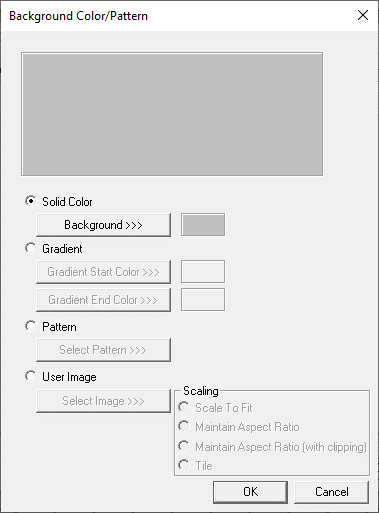
Selecting Background Color/Image opens the following dialog:

Solid Color – Applies the selected color from color picker as solid background color for the graphic object. Selecting Background >>> displays the following color picker window.
Color Picker

Selecting More >>> displays the following window allowing user to select color apart from default colors available in the above displayed color picker window.

Gradient

Allows user to select start and end color to be configured which in turn displays the configured color as gradient to the background color of graphic objects.
Selecting Gradient Start Color >>> or Gradient End Color >>> displays the color picker window.
Pattern

Selecting “Select Pattern>>>” option displays the following window, where user can select a pattern that will be applied as background for the graphic object.

User Image

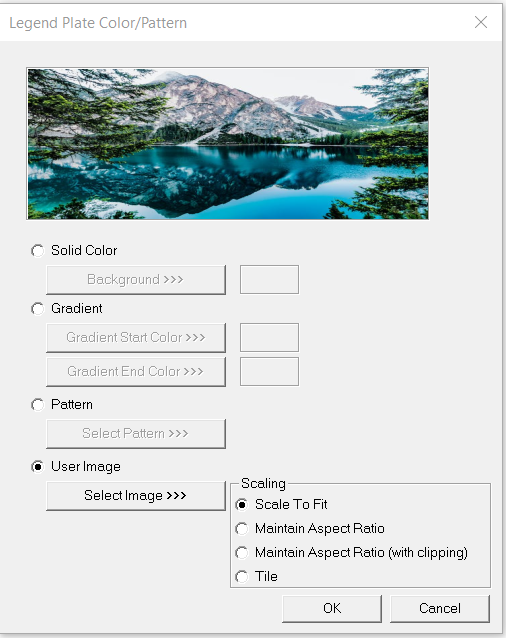
Selecting “Select Image>>>” displays windows open dialog for user to select the image from local drive. Following image types are allowed - .bmp, .png, .jpg, .jpeg and .svg.
Scale to fit – Resizes imported image to match bounds of object. If not selected, the object’s lower-right bounds are recalculated to match the bitmap’s dimensions. If the bitmap is larger than the screen, it is clipped appropriately.
Maintain Aspect Ratio – Selecting this option maintains the aspect ratio of the selected image and applies to the graphic objects background.
Maintain Aspect Ratio (with clipping) - Selecting this option maintains the aspect ratio with clipping the selected image and applies to the graphic objects background.
Tile – Selecting this option applies the selected image to the graphic objects background in tile format.
Legend/Line Color>>>
Selecting Legend / Line Color >>> option displays the Color Picker dialog for user to select the color and this will be applied to the legend and line (boundary) of the graphic object.
Data Color>>>
Selecting Data Color >>> option displays the Color Picker dialog for user to select the color and this will be applied to the data color of the graphic object.
Season Backdrop
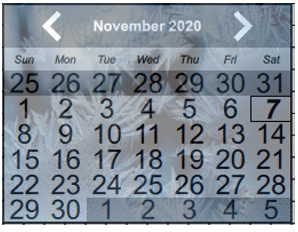
When this option is selected, background image of calendar object changes automatically based on seasons. Background image of calendar object will be as below when controller date is in between November to February:

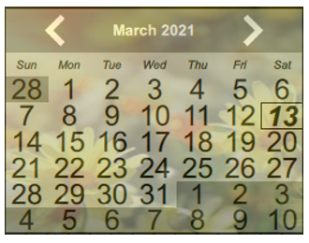
Background image of calendar object will be as below when controller date is in between March to June:

Background image of calendar object will be as below when controller date is in between July to October:

Return to the Top: Calendar Object for Canvas